Web Dev Series 7 - Bootstrap Grid System.
What is Bootstrap Grid System? (Important)
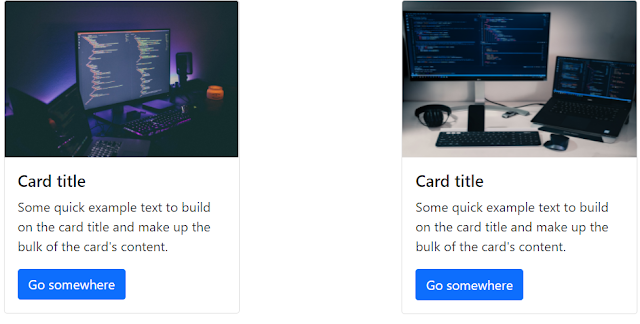
Bootstrap Grid System is a way to make your bootstrap website responsive. There are 12 columns in a grid system and that should be kept in a container div class. For better understanding, if you want to add two components in a row then you can do this by using the grid system. You have to write the code like this -
<code>
<div class="container-fluid"><div class="row"><div class="col"><!--Here We Can Keep The Bootstrap Components --> <div class="card" style="width: 18rem;"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div></div></div></div>
</code>









0 Comments