Top 5 best text editors for web development in 2022
Today we are visiting to discuss the Top 5 best text editors for web development in 2022. These text editors have plenty of features and might increase your productivity.
So, if you're interested and wish for more posts like this then share our posts together with your developer friends. So, that they will also gain some knowledge and get motivated to stay writing more posts.
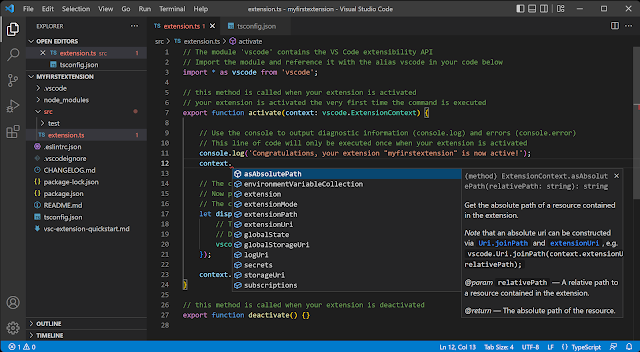
VS Code (Visual Studio Code)
Visual Studio Code may be a lightweight and open-source code editor made by Microsoft for Operating systems like Windows, Linux, and macOS which runs completely on a browser.
It's lots of various themes which make your text editor more beautiful and it's more features like support for debugging, syntax highlighting, intelligent code completion, snippets, code refactoring, and embedded Git.
Its GitHub repository is https://github.com/microsoft/vscode. Its latest version is (version 1.65) which was released on February 2022 and Its first version was announced on April 29, 2015.
During a StackOverflow survey in 2021 Visual Studio Code or VS Code was voted because of the hottest environmental tool, with 70% of 82,000 respondents reporting that they use it. It allows the creation of HTML games, web applications, modern websites, and more.
Companies like CRED, KAVAK, HENNGE K.K, Hepsiburada, Microsoft, Client Platform, Alibaba Travels, Revolut, and more are using it for their projects. JavaScript, Markdown, Less, JSON, and Google Chrome are several popular tools that are integrated with Visual Studio Code. Some advantages of VS code are -
- Cross-platform support
- Light-weight Robust
- Architecture Intelli-Sense
- It is open-source
- It is customizable.
- Easy to Use.
- Very fast and optimized.
- Free: Provides every feature at no cost. Provide amazing extensions.
But together with advantages, there are some disadvantages of VS code like -
- Many fragmented plugins (you have to download parts), Many low-quality plugins, and Many paid plugins with very expensive prices.
- The tool may be a hybrid app so it doesn't have identical overall performance per screen because of the official VS for windows.
- Project management is confusing and fragmented.
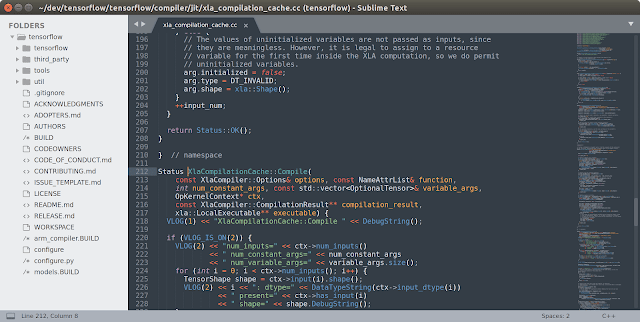
Sublime
Sublime is additionally a really popular and commercial ASCII text file editor like VS code and has all the functionalities or features that VS code has. It supports many programming and markup languages by default only and Goto Anything, Multiple Selections, Command Palette, Distraction Free Mode, Split Editing, Instant Project Switch, Plugin API, and Customize Anything are a number of its features that you simply can see and use while using the editor.
If anyone wants to extend its features then they will also install plugins and packages which are made by the sublimity community and maintained by them only under free licenses. It's a really optimized and fast code editor. It absolutely was developed by Sublime HQ and its developer was Jon Skinner.
It absolutely was initially released on 18 January 2008 around 14 years ago. It's cross-platform and it's available for OS X, Windows, and Linux. it's not open-source like our favorite VS code and it's an awfully big and amazing community that gives different solutions to different errors that you just may have while installing or using the ASCII text file editor and more.
Sublime has 4 versions and its latest version is classy Text 4. it's integrated with .NET Core, Linux, TSLint, Windows, macOS, Grails, CodeMirror, WakaTime, Kite, etc, and popular companies like CRED, HubSpot, Pratilipi, Fiverr, Myntra, Groww, Back-End, MAK IT, Stack, Trivago, TypeForm and more are using it. Now, let's also find a number of its pros -
- Using colorful coding makes it simple to review or write code and accurate code completion.
- In Sublime Text, there are plenty of shortcuts. it is easy to control text, and we can text package controls to save lots of your time.
- Fast and efficient, Sublime Text is good for working with large datasets.
- In turn, it enhances the enjoyment we derive from coding.
- it is fast and lightweight it's reliable it never crashes its autocomplete feature for languages like Python or PHP is one of the simplest in the market
But together with pros, there are some cons of this text editor like -
- detecting automatically JSX syntax may fail, forcing the user to line it manually
- Sublime has an automatic file comparison feature, but it's challenging to use and may be improved.
- Adding the flexibility to mark or highlight the text with different colors would be a wonderful application.
- It is not completely free it sometimes gives Pop-Ups to shop for the editor but you'll be able to use it for free.
- its git integration has improved but it's going to provide more help to the user; [especially] when solving conflicts Plugins are easier to use and less complicated but transferring your license to a brand new computer isn't as simple as it sounds.
ATOM (closed now)
ATOM is additionally a free and open-source code editor from GitHub which is owned by Microsoft and offers lots of wonderful packages and delightful themes. it's cross-platform and therefore the code editor is on the market for macOS, Linux, and Microsoft Windows.
It's supported by plugins written in JavaScript language and it's embedded Git Control. it's written in CoffeeScript, JavaScript, Less, and HTML (front-end/UI) and it was initially released on 26 February 2014 around 7 years ago.
Its GitHub repository is https://github.com/atom/atom and Atom has many features like Cross-platform editing, Atom works across operating systems, it's a built-in package manager, and you'll be able to seek for and install new packages or create your title from Atom text editor, it's smart autocompletion, it's a filing system browser, it's multiple panes and In ATOM you'll find and replace the code like VS CODE and lots of people across the globe to settle on ATOM for his or her projects in companies and private projects, etc.
It's integrated with WakaTime, cdnjs, Avocode, Atom-IDE, SCSS-lint, Sourcegraph, Kite, TSlint, and more. Companies like Glovo, Figma, Lyft, Devza INC, Source, and more are using it. It also includes a lot of pros -
- It is a very lightweight, intuitive interface that is almost self-explanatory
- It is highly customizable (themes, plugins, language support)
- It has great community support with open-source extensions
- Good looking interface
- Colour coded syntax
But along with the pros, there are some cons like -
- It has some stability issues such as intermittent crashes
- Developers with advanced needs will not find equivalents to VS Studio
- Managing plugins at the corporate level can be cumbersome
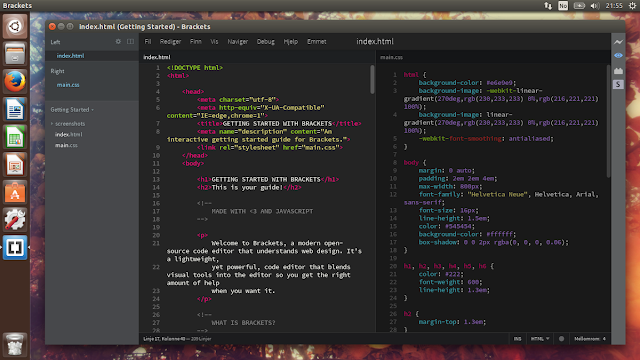
Brackets
Brackets may be a free and open-source code editor from the owner of Photoshop, Premiere Pro, and other amazing software providers Adobe. it's a primary target for web development and particularly web designing because it provides plenty of features for web designers like Quick edit, Quick Docs, Live preview, Autosave, JSLint, Preprocessor support, Open source, Extension, themes, and more.
Its software is licensed under the MIT license and it's currently run and maintained by Github's open-source developers. Its GitHub repository is https://github.com/adobe/brackets. It was created with help of Electron JS(JavaScript). It's available in 38 languages like HTML, CSS, and JavaScript.
It supports lots of extensions like Beautify, Autoprefixer, and Emmet. Minifier, ToDo, Bracket Gits, Brackets File Icons, Swatcher, and more. it absolutely was initially released on 4 November 2014 around 7 years ago.
It's integrated with NODE JS, JavaScript, Adobe PhotoShop, Vizy, and more, and firms like Zenkit, Start link, MaGIC, WorldGaming, NeoQuant, Core, OpportunityWork, and more are using it for her projects. it's lots of benefits like -
- Easy coding
- Simple interface
- Only need a basic understanding of code to use it.
- It has a giant community.
- Live preview is the best feature of the Brackets.
- Intellisense for the numerous languages is offered.
But together with advantages, there are some disadvantages of Brackets like -
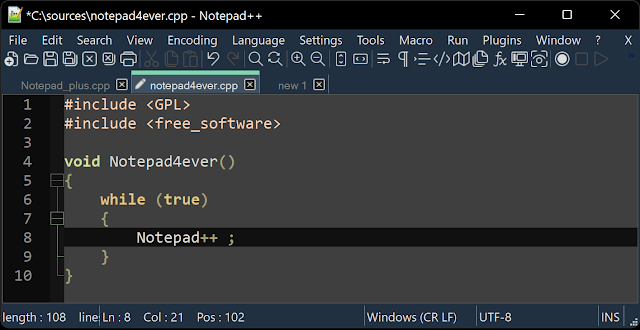
NotePad ++ is additionally an ASCII text file and text editors like Atom and Brackets but it's not cross-platform it's only available for Microsoft Windows. It's completely free and it's developed by a developer from France named Don Ho. Notepad ++ supports over 90+ languages like HTML, CSS, JavaScript, and more.
It's written in C++ and it absolutely was initially released on 24 November 2003 around 12 years later. In short, it's an updated version of Notepad which may be a default text editor in Windows.
Its many features prefer it has many themes, it's fast and optimized, Autosave, Finding and replacing strings of text with regular expressions, Searching text strings within opened tabs, Searching text strings in an exceeding directory, Guided indentation, Line bookmarking, Macros, Simultaneous editing, and more.
Its GitHub repository is https://github.com/notepad-plus-plus/notepad-plus-plus. it's integrated with Wakatime, Git, and more. Companies like Walmart, EasyCrédito, XYZ Technology, Angry Ventures, Capgemini Ericsson, Assertiva Soluç, and more are using it. Now, let's find its advantages -
- Notepad++ is almost commonplace for saving important files and programming code.
- The software is straightforward to use and GUI is user-friendly.
- An important feature is that the autosave of knowledge, no must manually save the file.
- The replace option has an extended feature where you'll be able to make use of '/n' etc.
- Syntax highlighting and support for various languages; It had to cope with plenty of SQL, C language, and HTML files. This tool made programming life easy.
- It is a decent IDE after we are using SQL. it'll clearly show conditional formatting, loops, and other contents as needed for avoiding compilation errors.
But with advantages, there are some disadvantages of Notepad++ like -
- Many times it's requesting an update, once someone started the updated process, it'll get hung.
- Opening files having a size of over 100MB is additionally sometimes a problem. apart from these issues, the tool is admittedly awesome.
- The UI looks a touch plain and outdated. it's not a full-fledged IDE so it lacks support for code auto-completion and formatting.
Conclusion
What will be the summary of all this!
As a summary of this post, we will like to conclude that we have kept a good amount of choices for you from which you can choose a text editor for web development and it depends on you only what matches your taste and what you want.
I personally like VS Code a lot and if you like too then comment and don't forget to share our post with your developer friends. So, we continue to bring such amazing posts for you in the future if you want to know the best text editors for mobile then you can visit our next post.












0 Comments